vite+electron构建桌面版应用教程超简单
🥳 Electron + Vite + Vue 整合模板 -- 结构简单,容易上手!概述📦开箱即用💪支持 C/C++ 模块🔩支持在渲染进程中使用 Electron、Node.js API🌱结构清晰,可塑性强🖥很容易实现多窗口快速开始npm create electron-viteoryarn create electron-vite目录结构├── dist构建后,根据 packages
·
目录
🥳 Electron + Vite + Vue 整合模板 -- 结构简单,容易上手!
概述
📦 开箱即用
💪 支持 C/C++ 模块
🔩 支持在渲染进程中使用 Electron、Node.js API
🌱 结构清晰,可塑性强
🖥 很容易实现多窗口
快速开始
npm create electron-viteor
yarn create electron-vite
目录结构
├── dist 构建后,根据 packages 目录生成
| ├── main
| ├── preload
| └── renderer
|
├── scripts
| ├── build.mjs 项目开发脚本 npm run build
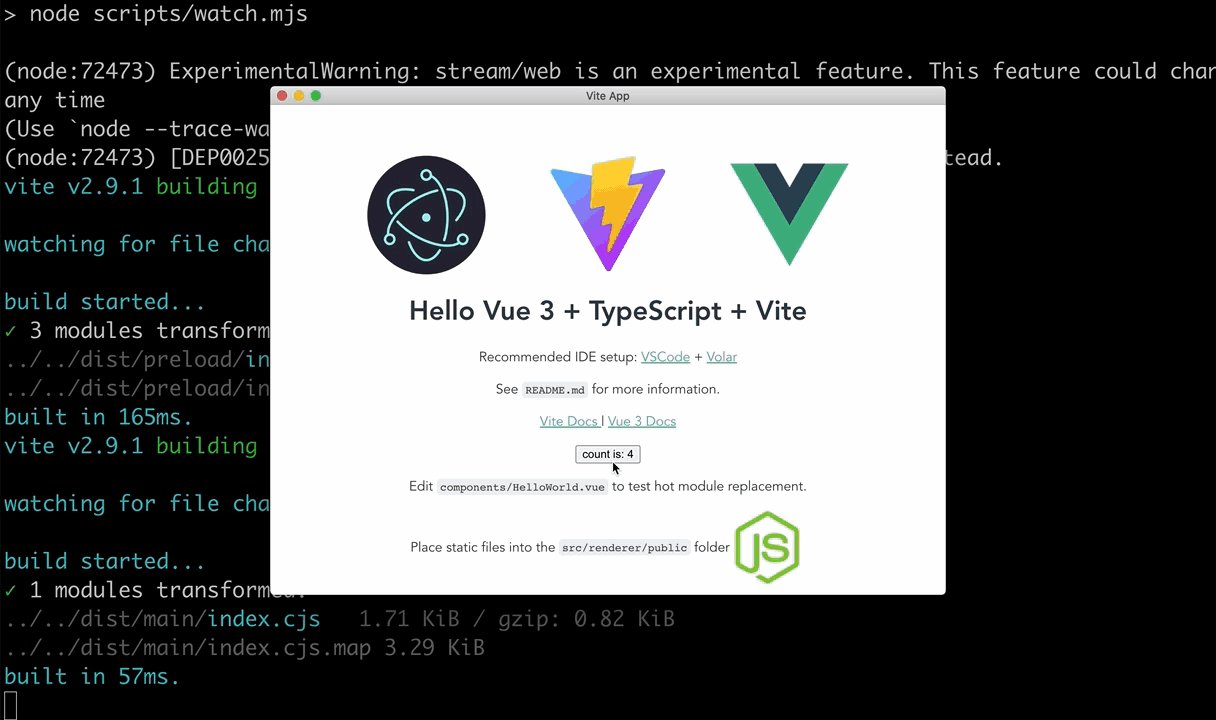
| └── watch.mjs 项目开发脚本 npm run dev
|
├── packages
| ├── main 主进程源码
| | └── vite.config.ts
| ├── preload 预加载脚本源码
| | └── vite.config.ts
| └── renderer 渲染进程源码
| └── vite.config.ts更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)