Vue 3.0版本更新到底做了哪些变化
Vue 3.0的六大亮点-Performance :性能比Vue2.x 快了1.2-2倍-Tree shaking support 按需编译,体积比Vue2.0更小-Composition API :组合API(类似React Hooks)-Better TypeScript support :更好的TS 支持-Custom Renderer API:暴露了自定义渲染的API-Fragment,T
·
- Vue 3.0的六大亮点
-Performance :性能比Vue2.x 快了1.2-2倍
-Tree shaking support 按需编译,体积比Vue2.0更小
-Composition API :组合API(类似React Hooks)
-Better TypeScript support :更好的TS 支持
-Custom Renderer API:暴露了自定义渲染的API
-Fragment,Teleport(Protal),Suspense: 更先进的组件
Vue是如何变快的?
diff 算法的优化
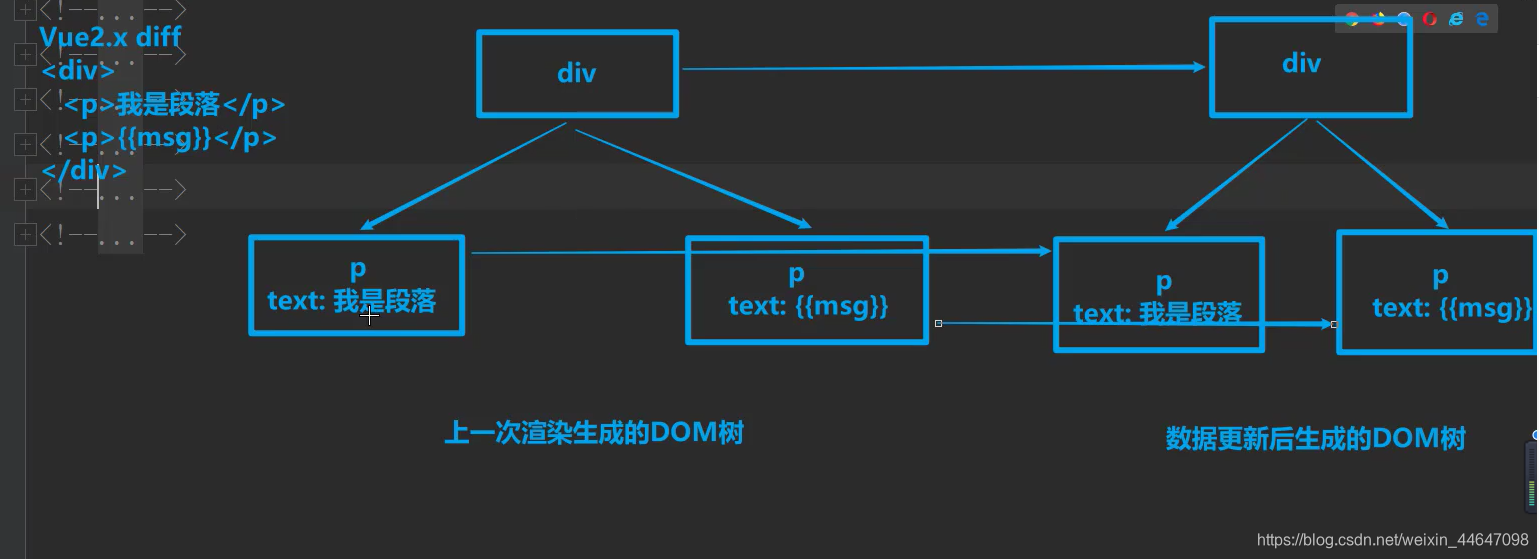
Vue 2.0 中的虚拟dom是进行全量比较的。像这个里面的 “< p>我是段落< /p>” 是没有发生变化的所以他进行比较是冗余的没有意义的,会使他的速度变慢 
Vue 3.0 中的新增了静态标记只比较有标记的。在3.0中创建虚拟dom中会新增一个静态的标记下面图片中的flag,根据flag的不同进行比较。flag 的值也有区别他每一个值都有独特的含义 详见[Vue3.0 patchFlags 详解](https://blog.csdn.net/weixin_44647098/article/details/115503152) 然后他们就会比较有flag标记的变量。

来实际写写代码编译后有什么变化这里粘出两个网站
vue2.0编译网站
vue3.0编译网站
要进行编译的代码
<div>
<p>111</p>
<p>111</p>
<p>111</p>
<p>{{msg}}</p>
</div>
2.X编译的 3.X编译的
3.X编译的
从3.x中的图中就可以看到明显的标记有一个“1” ,没有双向绑定数据的标签哦就没有标记而有双向绑定的数据标签就会有一个标记。
hoistStatic 静态提升
直接上图 在3.x 编译网站点击options 选择hoistStatic 后就会显示出来上面有三行变量的声明。这三行对应的是前面三行静态变量。只要是静态变量他们就不参与元素的更新,只会被创建一次,在每一次渲染的时候直接服用就可以。
cacheHandlers 事件侦听器缓存
默认情况下onclick会被视为动态绑定,所以每一次去追踪他的变化,但是因为是一个方法所以没有必要去一直监听所以直接缓存起来复用即可
开始事件监听缓存之前—有标记就是数字8
开始事件监听缓存之后—没有标记

注:
看不懂不要紧,你只需要记得没有有静态标记即可
因为在Vue3.0的diff算法中 只有被静态标记的话才会比较,才会进行追踪
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)