微信小程序开发(六)——服务器
目录建立一个简单的本地服务器现在可以使用VS Code,如果没有就在终端中操作微信小程序调用网易云API服务器百度网盘提取地址:建立一个简单的本地服务器新建一个文件夹fuwu然后在该页面的目录下输入cmd,调出终端然后在里面输入npm init -y (新建package.json)现在在fuwu文件夹下就出现了package.json文件...
目录
建立一个简单的本地服务器
新建一个文件夹fuwu

然后在该页面的目录下输入cmd,调出终端



然后在里面输入npm init -y (新建package.json)

现在在fuwu文件夹下就出现了package.json文件了。

现在可以使用VS Code,如果没有就在终端中操作
将fuwu文件夹导入VS Code中

打开fuwu的终端方式


需要下载一些依赖包
使用命令是
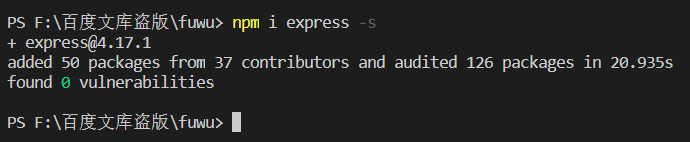
npm i express -s 国内镜像
cnpm i 国外镜像
npm i 安装过程效果如下:


在fuwu文件夹下也多了一个文件

在package.json中也多了一个代码

现在可以给fuwu新建一个app.js文件

给app.js添加代码:
var express = require('express');
var app=express();
// 数据
var obj=[
{
name:"bbb",
age:18
},
{
name:"aaa",
age:20
}
]
app.get('/goodsList',function(req,res){
res.json({
dataList:obj
})
})
app.get('/detail',function(req,res){
res.json({
msg:'ss'
})
})
//服务器本地主机的数字
app.listen('188',function(){
console.log("服务启动了。。。")
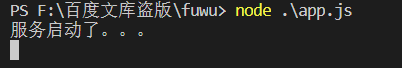
})之后可以运行这个服务器了
输入:
node .\app.js运行效果:

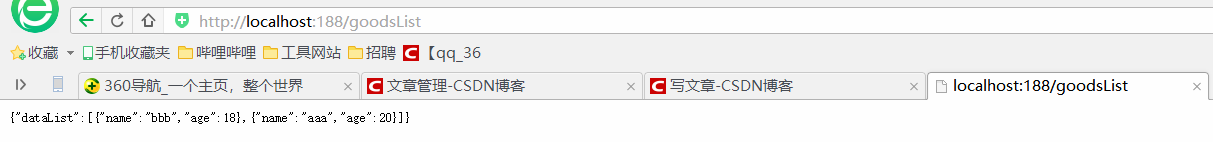
在浏览器中也可以访问这个本地服务器了
http://localhost:188/goodsList
微信小程序调用网易云API
网易云API服务器的使用
首先需要一个网易云音乐的服务器
服务器百度网盘提取地址:
链接:https://pan.baidu.com/s/1jXqZfnqnNyBDRwMgQt0uvQ
提取码:m3f4


在这个页面中打开cmd,然进行下面的步骤
1、淘宝镜像,国外的服务器很慢,先安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
2、安装对应的模块
cnpm install
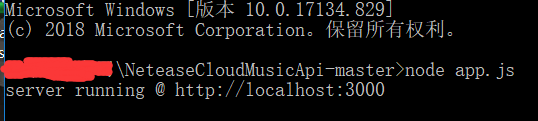
3、启动服务器
node app.js

4、访问
http://localhost:3000/toplist/detail
有数据就成功


一起学习,一起进步 -.- ,如有错误,可以发评论
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容








所有评论(0)