
Django-0-10分钟搭建出个人网站
文章目录为什么用Django不得不说的网页框架模型MVCMTVDjango流程Django项目结构步骤参考为什么用Django如果你目前面对以下情况:时间紧、任务重,要求快速开发一个比较全面的网站不会java,只会python了解一些前端html/css/javascript知识,但是从未真正意义实现过一个网站那么恭喜你,Django为你量身打造Django将功能进行封装,简化调用框架划分成模块,
为什么用Django
如果你目前面对以下情况:
- 时间紧、任务重,要求快速开发一个比较全面的网站
- 不会java,只会python
- 了解一些前端html/css/javascript知识,但是从未真正意义实现过一个网站
那么恭喜你,Django为你量身打造
Django特点:
- Django将功能进行封装,简化调用
- 框架划分成模块,结构清晰,便于管理
安装Django
Django是基于Python开发的,因此想要使用Django首先需要安装Python,django2.2长期维护版本(LTS)支持python3.5+版本
sudo pip3 install django==2.2.12 # 安装django指定版本
sudo pip3 freeze |grep -i Django # 查看django是否安装成功,输出对应django版本即安装成功
当我们使用上述命令安装django成功后,就可以在本地终端通过输入django-admin来使用django。这里推荐使用vscode开发工具,注意在windows上所有命令都带.exe,而在Linux系统则没有。
快速搭建一个网站
在vscode终端中执行以下命令,假设在桌面有一个名为django_project的目录,cd到该目录下执行以下操作
# 1.创建一个blogsite project
django-admin startproject blogsite
# 2.启动服务
python3 manage.py runserver
此时默认启动http://127.0.0.1:8000/极其端口的本地服务,在浏览器输入以上内容即可看到

仅需两步即可创建一个网站,这体验是不是爽到飞起。
# 创建真正意义的网站
python3 manage.py startapp blogapp
查看左侧的项目结构:

在settings.pyINSTALLED_APPS中添加新的应用名称

在views.py中写如下代码:
# 打开views.py控制器写入真正的操作
from django.shortcuts import render
# Create your views here.
def index(request):
'''
定义一个主页的方法,参数为请求对象
函数返回经过render渲染的页面index.html
index.html在blogapp下新建的templates目录中创建
'''
return render(request, 'index.html')
在blogapp下新建templates,在其下新建index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 style="color:salmon; text-align: center;">你好,欢迎来到第一个Django应用页面</h1>
</body>
</html>
在urls中加入网址
from django.contrib import admin
from django.urls import path
from blogapp import views # 从创建的功能应用中导入views模块
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index), # 在urlpatterns列表中写入匹配的网址后缀,表示
]
所有配置完成,打开http://127.0.0.1:8000/index/即可访问新的应用页面

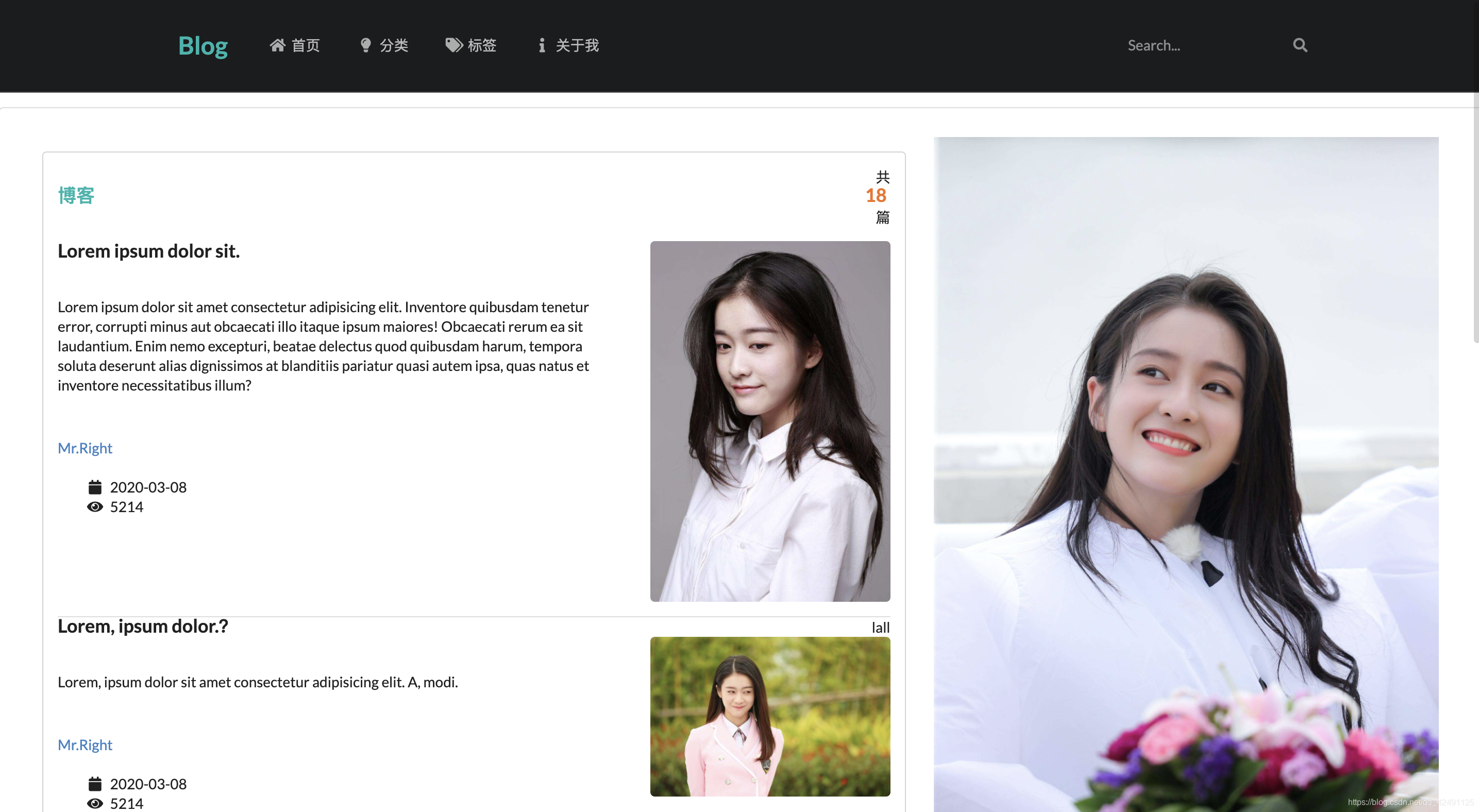
当然,你还可以将index.html替换成更酷炫的页面,例如

可作了解
不得不说的网页框架模型
- MVC
大名鼎鼎的Spring boot采用的是MVC结构:
M-model:控制数据库表结构
V-view:具体的前端展示
C-control:实现具体的功能

- MTV
Django采用了MTV模型,需要注意的是实际上的控制器是由view负责的,而模版负责视图

Django的MVC流程:
用户输入网址-DNS解析域名请求服务-服务器-Django框架-路由-控制器-数据交互-渲染模版-返回响应

Django流程

Django项目结构

常用命令

参考
以上教程和课件均来自于B站阿正老师Django简明教程
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容





所有评论(0)