Baidu与Google地图API初探
作者:阳光岛主url来源:http://blog.csdn.net/ithomer/article/details/6598020前天周六,有个好友过来玩,他说想在他的网站中加入地图导航模块,但不知道选择哪个第三方Map API在网上查了下Baidu、Google、QQ和MapBar等4种Map API(都是采用JS开放API),也查看了它们的SDK开发文档,谈谈自己的
作者:阳光岛主
url来源:http://blog.csdn.net/ithomer/article/details/6598020
前天周六,有个好友过来玩,他说想在他的网站中加入地图导航模块,但不知道选择哪个第三方Map API
在网上查了下Baidu、Google、QQ和MapBar等4种Map API(都是采用JS开放API),也查看了它们的SDK开发文档,谈谈自己的体会
Map API文档
BMap API(Baidu)与google.maps API(Google)文档相对最完备、详尽、简洁,并且给出了很多学习示例,非常适合初学者入门学习、应用开发
QMap API(QQ)与MapBar API(MapBar)文档虽然也比较完备,但示例与代码分开了,不能很好所见即所得的体现代码与效果相关性
Map 功能推荐
BMap API和Google.maps API,应该就可以满足绝大部分需求
就易用性和色彩柔和性,推荐BMap API(Baidu)
就精确性和世界地图,推荐Google.maps API(Google)
精确性:
Baidu BMap提供小数点后六位的精度,如:天安门(116.397128, 39.916527);
Google google.maps则提供小数点后14位的精度,如:纽约(40.69847032728747, -73.9514422416687)
世界性:
Baidu BMap仅提供中国区域,也包括港、澳,但目前还不包含台湾(可能百度日本分公司的地图中含有台湾);
Google google.maps则提供全球区域的地图(支持本地化语言)
3D效果:
Baidu BMap目前仅提供中国几个大城市3D地图(如北、上、广和深圳)
Google google.maps则支持大部分国家的车载导航3D地图(在中国仅支持部分城市,如上海)
API风格:
BMap API和google.maps的API接口略有不同,BMap模块化分层设计更加独立;两者的API风格,可以代表其它几款开放的Map API风格
QMap API与google.maps API接口的风格很类似,MapBar API与BMap API接口风格则很雷同,甚至有些函数接口名都相同,如centerAndZoom
兼容性:
上面四款地图API,都采用js实现访问调用,因此对浏览器兼容性非常重要
BMap API:支持IE6.0+、Chrome、FF 3.0+、Opera 9.0+、Safari 3.0+,以及国内主要浏览器,如遨游、360、QQ、Baidu、世界之窗等浏览器,兼容性较好
google.maps API:支持W3C标准(官方没明确给出兼容的相关浏览器),且在在支持定位功能的浏览器上,可以调用google Geolocation API(智能手机上应用广泛)
注:据了解,google map今年还暂未拿到在中国大陆的经营许可证,因此其地图访问服务有时会被GFW屏蔽掉,甚至不可用
简单对比
BMap API(Baidu)和google.maps API(Google)——都是以“天安门”为参照系原点
BMap API(Baidu)
- <!doctype html>
- <html>
- <head>
- <meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
- <meta http-equiv="Content-Type" content="text/html; charset=gbk" />
- <title>Baidu Map V1.2</title>
- <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2&services=true">
- <!-- add baidu map api -->
- </script>
- </head>
- <body>
- <div id="container" style="width: 600px; height: 400px;">
- </div>
- </body>
- </html>
- <script type="text/javascript">
- var map = new BMap.Map("container"); // new Map
- var point = new BMap.Point(116.397128, 39.916527); // Location, (经度, 纬度)
- map.centerAndZoom(point, 15); // show Map
- // 添加缩放功能
- map.enableScrollWheelZoom();
- map.enableKeyboard();
- </script>
效果图如下:

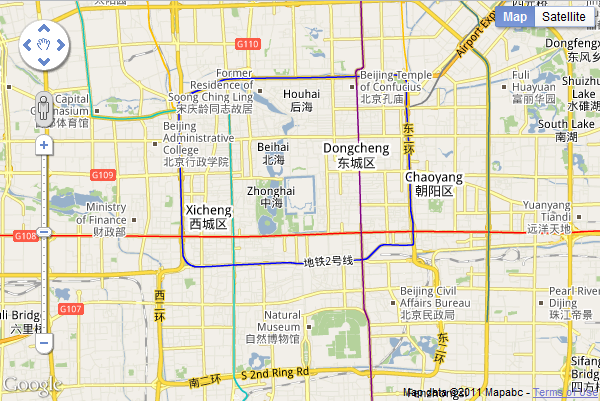
google.maps API(Google)
- <!doctype html>
- <html>
- <head>
- <meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
- <meta http-equiv="content-type" content="text/html; charset=gbk" />
- <title>Google Map V3</title>
- <link href="http://code.google.com/apis/maps/documentation/javascript/examples/default.css"
- rel="stylesheet" type="text/css" />
- <script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false">
- <!-- add google map api -->
- </script>
- </head>
- <body onload="initialize()">
- <div id="container" style="width: 600px; height: 400px;">
- </div>
- </body>
- </html>
- <script type="text/javascript">
- function initialize() {
- var point = new google.maps.LatLng(39.916527, 116.397128); // location, (纬度, 经度)
- var option = {
- zoom: 12,
- center: point,
- mapTypeId: google.maps.MapTypeId.ROADMAP
- }
- var obj = document.getElementById("container"); // container
- var map = new google.maps.Map(obj, option); // show map
- }
- </script>
效果图如下:

另两大巨头的Map API(Bing与Yahoo!)
Bing Map API:基于Virtual Earth的API,js接口调用,目前只有英文版(暂没找到中文版)
Yahoo! Map API:提供Flash, Ajax and Map Image APIs,js接口调用,目前也只有英文版(暂没找到中文版)
注:在Yahoo! Map API 看到,好像其要在2011年9月13号关闭Map API服务,建议用户转到其合作伙伴Ovi Maps API(Nokia)
We are shutting down this service on September 13, 2011. We suggest using maps from our partner Nokia. Please visit the Ovi MapsAPI for more information.
背后的故事
MapBar: 国内地图提供商,早期与百度合作,BMap API采用的便是MapBar,因此它们的API接口有些雷同(上面我已举例)
MapABC:国内地图提供商,早期与Google合作,google.maps API起初采用MapABC,后来google做的更好、更灵活
51Map: 国内地图提供商,特色服务是提供地图下载,可以实现本地桌面地图(类似手机上的凯立德3D地图)
总体感觉,各家Map API各有千秋,BMap API和google.maps API从开放、维护等角度,代表Map API两大主流,可以满足绝大部分用户需求
QMap API和MapBar API都是后起之秀,专注技术的同时,也可以优化、增加一些API文档,毕竟开放API就是为了让更多的人去使用嘛
IT技术需要竞争,因为竞争,所以创新;因为创新,所以开放;因为开放,所以进步,祝愿中国IT领域不断创新、开放、进步、超越
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容





所有评论(0)